Responsable de Transformación Digital de AECOC
En la digitalización, la tecnología es una pieza fundamental, pero también lo es la persona, es decir el ser humano. Este está detrás de las especificaciones, los diseños, los algoritmos, los programas… Además, es el destinatario/usuario de todo lo que somos capaces de diseñar y fabricar.
Ni el desarrollo digital ni la tecnología tienen sentido sin las personas.
Es necesario comprender al ser humano para aplicar el diseño digital y que este sea efectivo, una tarea de la que se encarga la psicología. Y es que, de hecho, existen muchísimos campos como son el Big data, la Analítica, la Realidad Virtual, la Gamificación, la Robótica, etc. que muestran relaciones muy intensas entre psicología y tecnología.
Hablando de diseño digital
En las páginas web, los factores más relevantes a la hora de proporcionar buenas (y también malas) experiencias al usuario son:
- La utilidad
- La usabilidad
- La encontrabilidad
- La credibilidad
- La deseabilidad
- La accesibilidad
- El valor
En este artículo nos ocupamos de la usabilidad de nuestras apps, páginas webs y ecommerces.
Usabilidad, en este caso, son las emociones y actitudes que experimenta una persona hacia nuestra marca o nuestro producto a través de nuestra app, web o ecommerce. Incluye los aspectos prácticos, experimentales, afectivos, significativos de la interacción humano-web incluyendo las percepciones de la persona sobre aspectos del sistema como la utilidad, la facilidad de uso y la eficiencia. La experiencia del usuario puede ser de naturaleza subjetiva en la medida en que se trata de la percepción individual y del pensamiento con respecto al conjunto compuesto por sistema (app, web, ecommerce) y producto.
Los expertos en usabilidad se apoyan en leyes que gobiernan el qué y el cómo mostrar en la pantalla a nuestros usuarios aquello que queremos transmitirles y cómo hacerles interactuar con nosotros y la mayoría de estas leyes están basadas en un conocimiento profundo del comportamiento de las personas.
A continuación, presentamos un glosario con muchas de las leyes de la usabilidad que son utilizadas por los programadores y diseñadores para mejorar la experiencia de usuario, y que, como podréis observar, la mayoría de ellas proceden de aportaciones de la psicología, la ciencia que estudia el comportamiento del ser humano:
| Ley | Definición |
|---|---|
| Aesthetic Usability Effect | El efecto de usabilidad estética describe la paradoja de que las personas perciben que los diseños más estéticos son mucho más intuitivos que los que se consideran estéticamente menos agradables.
Tendemos a ser más indulgentes con los problemas de usabilidad si nos gusta el diseño visual de un sitio. Aquí el riesgo es que una interfaz de usuario muy bonita puede enmascarar problemas de usabilidad durante las pruebas y si no los resolvemos, éstos generarán problemas en el futuro. La recomendación aquí es probar con wireframes, preferiblemente los creados con lápiz y papel, muy pronto. Esto ayudará a garantizar que los usuarios se centren en lo fácil o difícil que es usar un producto, en lugar de en un bonito diseño. |
| Doherty Threshold | La productividad aumenta cuando el ordenador y usuario interactúan al mismo ritmo(< 400ms) lo que garantiza que ninguno tendrá que esperar por el otro.
¿Sabías que un segundo de retraso en la carga de los sitios web móviles puede suponer una disminución de hasta un 20 % en su tasa de conversión? |
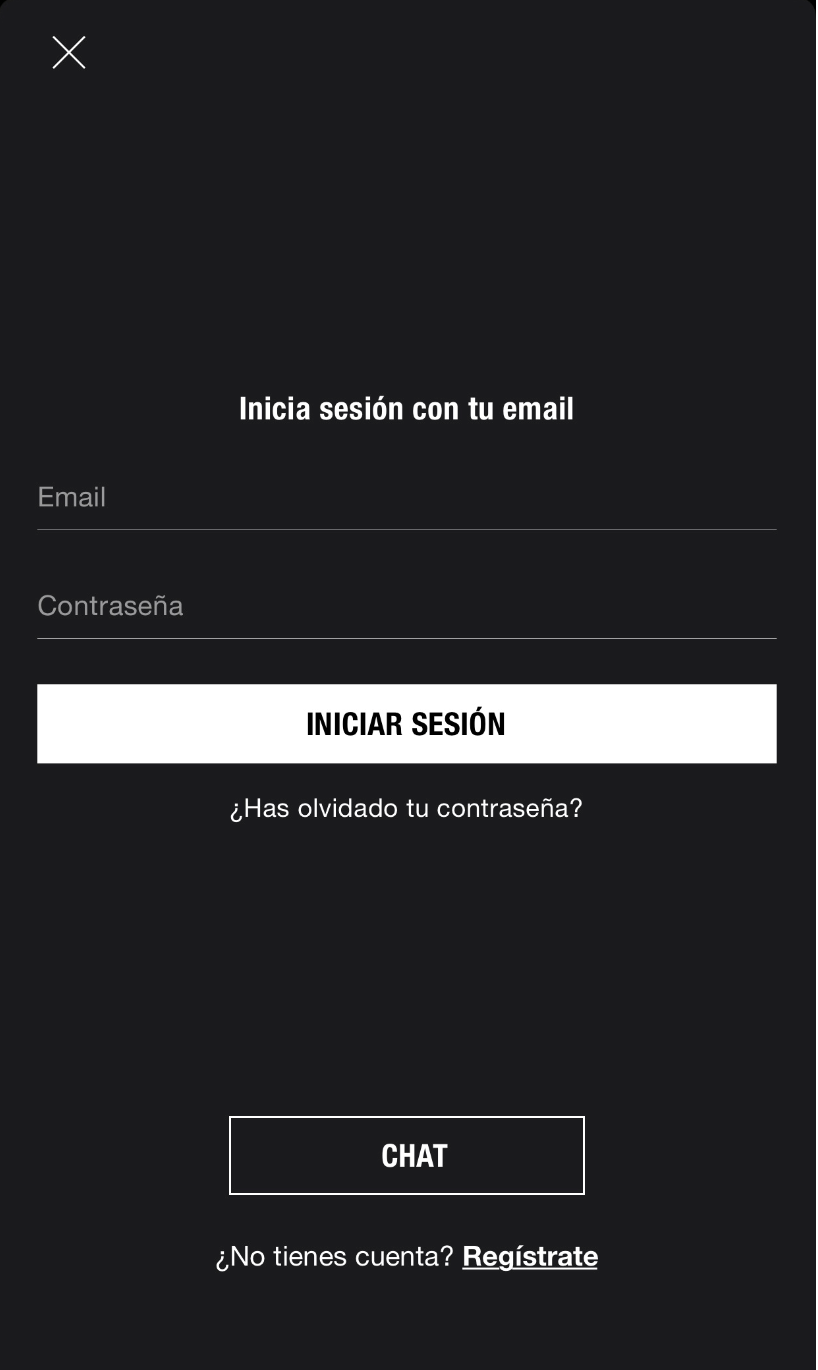
| Ley de Fitts | La Ley de Fitts establece que el tiempo que nos lleva alcanzar un objetivo depende de lo cerca que esté de nosotros y de su tamaño.
Siguiendo la Ley de Fitts, el tamaño y la distancia son dos factores clave a tener en cuenta en el diseño de la interfaz de usuario (UI). Podemos ver en la pantalla de inicio de sesión siguiente que el elemento más grande, el botón de iniciar sesión, es más fácil de detectar porque es más grande. También vemos que es muy fácil interactuar con el botón de chat porque está ubicado en una región que está más cerca de los pulgares del usuario.
|
| Ley de Hick | El tiempo que lleva tomar una decisión aumenta con el número y la complejidad de las opciones.
La ley de Hick, o la ley de Hick-Hyman, describe el tiempo que tarda una persona tomar una decisión como resultado de las posibles opciones que tiene: aumentar el número de opciones aumentará el tiempo de decisión logarítmicamente. La ley de Hick-Hyman evalúa la capacidad de información cognitiva en experimentos de reacción de elección. La cantidad de tiempo necesario para procesar una cierta cantidad de bits en la ley de Hick-Hyman se conoce como la tasa de ganancia de información. ¿Alguna vez entraste en una tienda de zapatillas y te sentiste completamente abrumado por la infinidad de opciones? ¿las compro rojas? ¿mejor azules? ¿y las clásicas blancas? La Ley de Hick describe cómo requerimos más tiempo para tomar una decisión cuando enfrentamos numerosas opciones. Cuanto más haya para elegir, más tiempo tardaremos en seleccionar. El hecho de tener demasiadas opciones, todas diseñadas para sentirse igualmente importantes, nos abruma. Cuando nos vemos obligados a mostrar muchas opciones podemos:
|
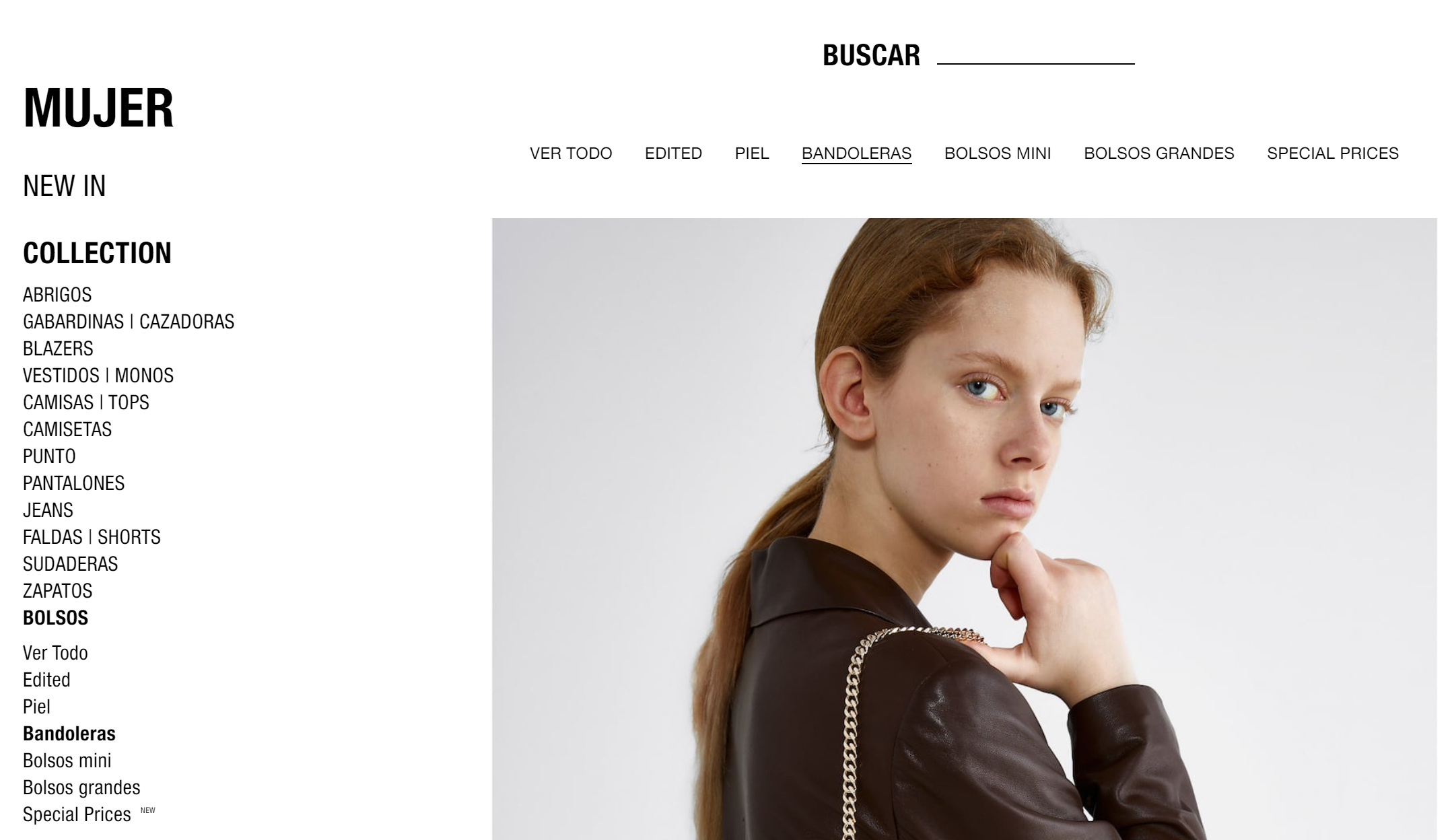
| Ley de Jakob | Los usuarios prefieren que su sitio funcione del mismo modo que todos los otros sitios que ya conocen.
Para facilitar el proceso de aprendizaje será mejor usar proporcionar patrones de diseño familiares. Para los diseñadores es tentador diseñar una interfaz completamente nueva. Sin embargo, un enfoque innovador puede generar algunos usuarios bastante frustrados. Jakob Nielsen, padre de la Ley de Jakob, afirma que los usuarios favorecen las experiencias familiares. Tienden a preferir sitios similares a aquellos en los que han pasado tiempo antes. Debido a que ya saben cómo funcionan, requieren menos esfuerzo para comprender y, por lo tanto, se sienten mucho más cómodos. En este caso, lo más recomendable es estudiar los sitios más populares realizando un análisis de la competencia y concentrarse en cómo estos sitios solucionan los diseños para necesidades similares. Como ejemplo, si estuviéramos diseñando una nueva aplicación de venta online de una marca de ropa, por ejemplo, podríamos querer ver Zara, Mango, Nike, etc. Nuestro objetivo aquí sería identificar las estructuras más populares y de uso común dentro de esta categoría de productos. Alinearnos con ellos nos ayudará a demostrar que las expectativas de los usuarios son correctas y seremos capaces de proporcionarles experiencias familiares. |
| Principios de la Gestalt | Los Principios de la Gestalt describen cómo nuestras mentes tienden a agrupar y organizar elementos de manera predecible. Podemos usar los principios de Gestalt para agrupar contenido relacionado y ayudar a organizarlo visualmente.
Los cinco principios de la Gestalt son:
|
| Ley de la Región Común | Los elementos tienden a ser percibidos como un conjunto si comparten un área con un límite claramente definido. |
| Ley de Proximidad | Los objetos que están cerca o próximos de otros tienden a ser agrupados juntos como una entidad diferenciada. |
| Ley de Similaridad | El ojo humano tiende a percibir elementos similares en un diseño como una figura o forma completa incluso cuando están separados. |
| Ley de la Conectividad Uniforme | Elementos que parecen visualmente conectados tienden a ser percibidos más relacionados entre sí que los elementos sin conexión. |
| Ley de Miller | La Ley de Miller nos dice que solo podemos mantener alrededor de siete elementos en nuestra memoria de trabajo. Cualquier cosa más allá de esto es difícil de seguir o recordar. El contenido presentado en grupos de 5-7 bits a la vez tiende a ser más fácil para nuestros cerebros, es por eso que recordar un número de teléfono es más fácil si lo dividimos en grupos de 2, 3 o 4 dígitos.
Una página que requiere que el usuario recuerde demasiada información simultáneamente, será una página que el usuario abandonará rápidamente. Para ayudar a reducir la carga cognitiva y crear una experiencia más placentera es necesario fragmentar la información. |
| Navaja de Ockham | Entre varias hipótesis que puedan predecir un resultado igualmente bien, se deberá seleccionar la que sea más simple, es decir la que tenga menos supuestos. |
| Principio de Pareto | El principio de Pareto establece que, para un número dado de eventos, el 80% de los efectos procede el 20% de las causas. |
| Ley de Prägnanz | Las personas tenderán a percibir e interpretar imágenes ambiguas o complejas de la forma más clara y sencilla posible, porque es la interpretación que requiere menos esfuerzo cognitivo de parte nuestra. |
| Ley de Parkinson | Toda tarea durará hasta completar todo el tiempo disponible previsto para realizarla. |
| Peak-End Rule | La regla pico-final es una heurística psicológica en la que las personas juzgan una experiencia en función de cómo se sintieron en su apogeo, es decir, en su punto más intenso, en lugar de basarse en la suma total o promedio de cada momento de la experiencia.
Supongamos que estamos diseñando una tienda online de ropa, los pasos que, probablemente, seguirán nuestros usuarios cuando compren son:
|
| Ley de Postel | Hay que ser conservador en lo que uno hace y liberal en lo que acepta de los demás. Sea empático, flexible y tolerante con las acciones que el usuario pueda tomar. |
| Efecto de Posición Serial | Los usuarios tienen tendencia a memorizar mejor los primeros y los últimos ítems dentro de una serie. |
| Ley de Tesler | También conocida como la Ley de la conservación de la complejidad establece que para cualquier sistema hay un cierto nivel de complejidad que no puede ser reducida. Una vez alcanzado ese punto, sólo es posible desplazar la complejidad de un lugar a otro. |
| Efecto de Von Restorff | Conocido como el efecto de aislamiento o del «pulgar dolorido» predice que entre múltiples objetos similares, el que sea diferente de resto tendrá más probabilidad de ser recordado.
El efecto Von Restorff establece que si vemos un grupo de objetos similares, a menudo recordaremos el que más se diferencia de los demás. Este principio es clave cuando intentamos que los usuarios recuerden algo concreto, por ejemplo, si estamos trabajando en una plataforma de reserva de vuelos y queremos que los usuarios recuerden la selección de asientos en diferentes pasos de navegación, podría ser suficiente con mostrarlos visualmente distintos. |
| Efecto Zeigarnik | Las personas recuerdan mejor la tareas incompletas que las completas. |
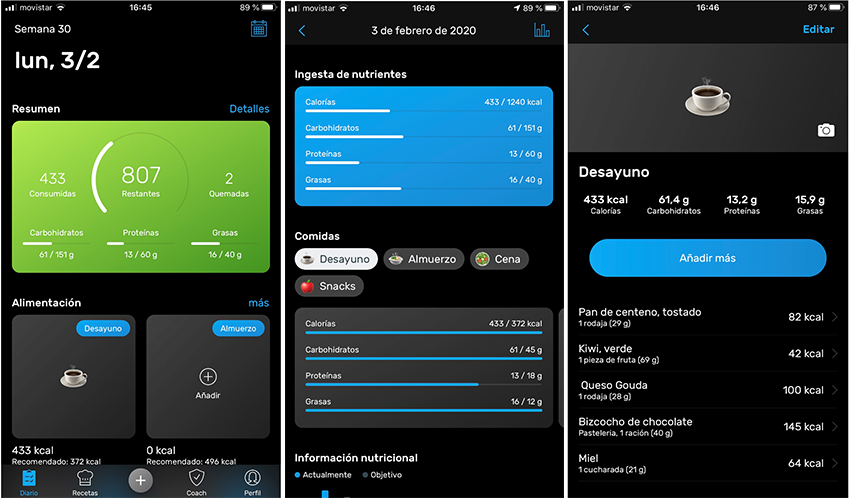
Además de enumerar y describir brevemente este conjunto de leyes, hablando de psicología al servicio de la usabulidad (UX), no podemos dejar de nombrar la psicología de los colores.
El color influye en la percepción y los sentimientos. Además de estar asociado con sentimientos y emociones, el color también puede ayudarnos a comunicar la actividad y los estados. El color, nos permite saber que un elemento es accionable o activo, los grises nos indican si el botón está “apagado” o inactivo. Al seleccionar colores para una marca, o cualquier tipo de producto, es imprescindible tener en cuenta su significado por ejemplo, el Verde es ideal para cualquier cosa que sea buena para nuestro planeta pero, puede que no sea la mejor opción para la comida. Es importante elegir el color asegurándonos que despierta sentimientos favorables en nuestros usuarios.
Más información en Laws of UX.